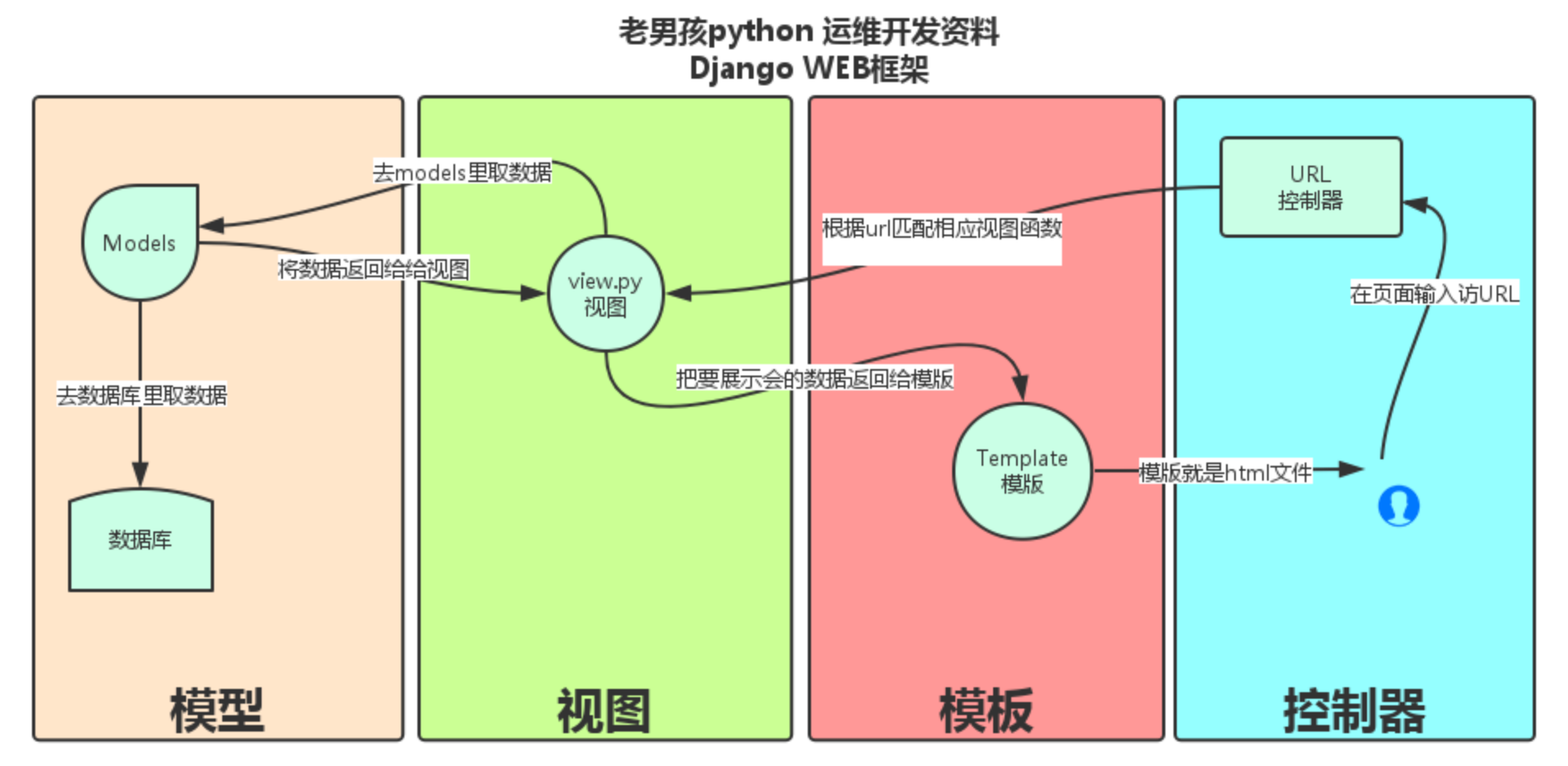
MTV模型
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

Django基本命令


1、下载Django:pip3 install django2、创建一个django projectdjango-admin.py startproject mysite当前目录下会生成mysite的工程,目录结构解释如下manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。urls.py ----- 负责把URL模式映射到应用程序3、在mysite目录下创建应用python manage.py startapp blog4、启动django项目python manage.py runserver 8080 这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:IT WORK5、同步更改数据库表或字段 python manage.py syncdb 注意:Django 1.7.1 及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate6、清空数据库python manage.py flush 此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。7、创建超级管理员 python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用: python manage.py changepassword username
静态文件配置
概述: 静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例): URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx. conf里的location |---------->如果是静态文件,则由nginx直接处理 |---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
static配置:
STATIC主要指的是如css,js,images这样文件:


STATIC_URL = '/static/' # 别名STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), #实际名 ,即实际文件夹的名字 )'''注意点1: django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 ------error-----不能直接用,必须用STATIC_URL = '/static/': 注意点2: STATICFILES_DIRS = ( ("app01",os.path.join(BASE_DIR, "app01/statics")), ) ''' media配置:
# in settings:MEDIA_URL="/media/"MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload")# in urls:from django.views.static import serveurl(r'^media/(?P.*)$', serve, { 'document_root': settings.MEDIA_ROOT}),
二者比较:
''' 静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的: MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义 MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc eg: class blog(models.Model): Title=models.charField(max_length=64) Photo=models.ImageField(upload_to="photo") 上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写 在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写: BASE_DIR= os.path.abspath(os.path.dirname(__file__)) MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/') MEDIA_URL是指从浏览器访问时的地址前缀,举个例子: MEDIA_ROOT=c:\temp\media\photo MEDIA_URL="/data/" 在开发阶段,media的处理由django处理: 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png 在模板里面这样写 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置, 以便能让web服务器能访问media文件 以nginx为例,可以在nginx.conf里面这样: location ~/media/{ root/temp/ break; } 具体可以参考如何在nginx部署django的资料。 '''
在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置, 以便能让web服务器能访问media文件 以nginx为例,可以在nginx.conf里面这样: location ~/media/{ root/temp/ break; } 具体可以参考如何在nginx部署django的资料。 ''' 视图层之路由配置系统(views)
urlpatterns = [ url(正则表达式, views视图函数,参数,别名),]


# URLconffrom django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^blog/$', views.page), url(r'^blog/page(?P[0-9]+)/$', views.page),]# View (in blog/views.py)def page(request, num="1"): ...


from django.conf.urls import include, urlurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', include('blog.urls')),] 

from django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^blog/(?P[0-9]{4})/$', views.year_archive, { 'foo': 'bar'}),]在这个例子中,对于/blog/2005/请求,Django 将调用views.year_archive(request, year='2005', foo='bar')。
url 反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。
人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
换句话讲,需要的是一个DRY 机制。除了其它有点,它还允许设计的URL 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面的章节中一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
django.core.urlresolvers.reverse()函数。 - 在更高层的与处理Django 模型实例相关的代码中:使用
get_absolute_url()方法。
from django.conf.urls import urlfrom . import viewsurlpatterns = [ #... url(r'^articles/([0-9]{4})/$', views.year_archive, name='news-year-archive'), #...] 你可以在模板的代码中使用下面的方法获得它们:
2012 Archive ## 引号引起来
- { % for yearvar in year_list %}
- { { yearvar }} Archive { % endfor %}
在Python 代码中,这样使用:
from django.core.urlresolvers import reversefrom django.http import HttpResponseRedirectdef redirect_to_year(request): # ... year = 2006 # ... return HttpResponseRedirect(reverse('news-year-archive', args=(year,))) return HttpResponse(reverse('index')) 打印出来的就是反向解析的url,要注意的是里面是引号引起来 名称空间
命名空间(英语:Namespace)是表示标识符的可见范围。一个标识符可在多个命名空间中定义,它在不同命名空间中的含义是互不相干的。这样,在一个新的命名空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其它命名空间中。
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^app01/', include("app01.urls",namespace="app01")), url(r'^app02/', include("app02.urls",namespace="app02")),] app01.urls:
urlpatterns = [ url(r'^index/', index,name="index"),]
app02.urls:
urlpatterns = [ url(r'^index/', index,name="index"),]
视图函数里面指定命名空间,这样就不会出现上述问题了
app01.views
from django.core.urlresolvers import reversedef index(request): return HttpResponse(reverse("app01:index")) app02.views
from django.core.urlresolvers import reversedef index(request): return HttpResponse(reverse("app02:index")) 视图层之视图函数(views)

HttpRequest对象的属性


属性: django将请求报文中的请求行、首部信息、内容主体封装成 HttpRequest 类中的属性。 除了特殊说明的之外,其他均为只读的。''' 1.HttpRequest.body 一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、XML,Json等。 但是,如果要处理表单数据的时候,推荐还是使用 HttpRequest.POST 。 另外,我们还可以用 python 的类文件方法去操作它,详情参考 HttpRequest.read() 。 2.HttpRequest.path 一个字符串,表示请求的路径组件(不含域名)。 例如:"/music/bands/the_beatles/"3.HttpRequest.method 一个字符串,表示请求使用的HTTP 方法。必须使用大写。 例如:"GET"、"POST" 4.HttpRequest.encoding 一个字符串,表示提交的数据的编码方式(如果为 None 则表示使用 DEFAULT_CHARSET 的设置,默认为 'utf-8')。 这个属性是可写的,你可以修改它来修改访问表单数据使用的编码。 接下来对属性的任何访问(例如从 GET 或 POST 中读取数据)将使用新的 encoding 值。 如果你知道表单数据的编码不是 DEFAULT_CHARSET ,则使用它。 5.HttpRequest.GET 一个类似于字典的对象,包含 HTTP GET 的所有参数。详情请参考 QueryDict 对象。 6.HttpRequest.POST 一个类似于字典的对象,如果请求中包含表单数据,则将这些数据封装成 QueryDict 对象。 POST 请求可以带有空的 POST 字典 —— 如果通过 HTTP POST 方法发送一个表单,但是表单中没有任何的数据,QueryDict 对象依然会被创建。 因此,不应该使用 if request.POST 来检查使用的是否是POST 方法;应该使用 if request.method == "POST" 另外:如果使用 POST 上传文件的话,文件信息将包含在 FILES 属性中。 7.HttpRequest.REQUEST 一个类似于字典的对象,它首先搜索POST,然后搜索GET,主要是为了方便。灵感来自于PHP 的 $_REQUEST。 例如,如果 GET = {"name": "john"} 而 POST = {"age": '34'} , REQUEST["name"] 将等于"john", REQUEST["age"] 将等于"34"。 强烈建议使用 GET 和 POST 而不要用REQUEST,因为它们更加明确。 8.HttpRequest.COOKIES 一个标准的Python 字典,包含所有的cookie。键和值都为字符串。 9.HttpRequest.FILES 一个类似于字典的对象,包含所有的上传文件信息。 FILES 中的每个键为 中的name,值则为对应的数据。 注意,FILES 只有在请求的方法为POST 且提交的 HttpRequest对象的方法


'''1.HttpRequest.get_host() 根据从HTTP_X_FORWARDED_HOST(如果打开 USE_X_FORWARDED_HOST,默认为False)和 HTTP_HOST 头部信息返回请求的原始主机。 如果这两个头部没有提供相应的值,则使用SERVER_NAME 和SERVER_PORT,在PEP 3333 中有详细描述。 USE_X_FORWARDED_HOST:一个布尔值,用于指定是否优先使用 X-Forwarded-Host 首部,仅在代理设置了该首部的情况下,才可以被使用。 例如:"127.0.0.1:8000" 注意:当主机位于多个代理后面时,get_host() 方法将会失败。除非使用中间件重写代理的首部。 2.HttpRequest.get_full_path() 返回 path,如果可以将加上查询字符串。 例如:"/music/bands/the_beatles/?print=true" 3.HttpRequest.build_absolute_uri(location) 返回location 的绝对URI。如果location 没有提供,则使用request.get_full_path()的返回值。 如果URI 已经是一个绝对的URI,将不会修改。否则,使用请求中的服务器相关的变量构建绝对URI。 例如:"http://example.com/music/bands/the_beatles/?print=true" 4.HttpRequest.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 返回签名过的Cookie 对应的值,如果签名不再合法则返回django.core.signing.BadSignature。 如果提供 default 参数,将不会引发异常并返回 default 的值。 可选参数salt 可以用来对安全密钥强力攻击提供额外的保护。max_age 参数用于检查Cookie 对应的时间戳以确保Cookie 的时间不会超过max_age 秒。 复制代码 >>> request.get_signed_cookie('name') 'Tony' >>> request.get_signed_cookie('name', salt='name-salt') 'Tony' # 假设在设置cookie的时候使用的是相同的salt >>> request.get_signed_cookie('non-existing-cookie') ... KeyError: 'non-existing-cookie' # 没有相应的键时触发异常 >>> request.get_signed_cookie('non-existing-cookie', False) False >>> request.get_signed_cookie('cookie-that-was-tampered-with') ... BadSignature: ... >>> request.get_signed_cookie('name', max_age=60) ... SignatureExpired: Signature age 1677.3839159 > 60 seconds >>> request.get_signed_cookie('name', False, max_age=60) False 复制代码 5.HttpRequest.is_secure() 如果请求时是安全的,则返回True;即请求通是过 HTTPS 发起的。 6.HttpRequest.is_ajax() 如果请求是通过XMLHttpRequest 发起的,则返回True,方法是检查 HTTP_X_REQUESTED_WITH 相应的首部是否是字符串'XMLHttpRequest'。 大部分现代的 JavaScript 库都会发送这个头部。如果你编写自己的 XMLHttpRequest 调用(在浏览器端),你必须手工设置这个值来让 is_ajax() 可以工作。 如果一个响应需要根据请求是否是通过AJAX 发起的,并且你正在使用某种形式的缓存例如Django 的 cache middleware, 你应该使用 vary_on_headers('HTTP_X_REQUESTED_WITH') 装饰你的视图以让响应能够正确地缓存。7.HttpRequest.read(size=None) 像文件一样读取请求报文的内容主体,同样的,还有以下方法可用。 HttpRequest.readline() HttpRequest.readlines() HttpRequest.xreadlines() 其行为和文件操作中的一样。 HttpRequest.__iter__():说明可以使用 for 的方式迭代文件的每一行。''' 注意:键值对的值是多个的时候,比如checkbox类型的input标签,select标签,需要用:
request.POST.getlist("hobby") render 函数
render(request, template_name[, context])结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。参数: request: 用于生成响应的请求对象。 template_name:要使用的模板的完整名称,可选的参数 context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。 content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。 status:响应的状态码。默认为200。
redirect 函数
参数可以是:一个模型:将调用模型的get_absolute_url() 函数一个视图,可以带有参数:将使用urlresolvers.reverse 来反向解析名称一个绝对的或相对的URL,将原封不动的作为重定向的位置。默认返回一个临时的重定向;传递permanent=True 可以返回一个永久的重定向。示例:你可以用多种方式使用redirect() 函数。
传递一个对象:
将调用get_absolute_url() 方法来获取重定向的URL:from django.shortcuts import redirect def my_view(request): ... object = MyModel.objects.get(...) return redirect(object)
传递一个视图名称:
可以带有位置参数和关键字参数;将使用reverse() 方法反向解析URL: def my_view(request): ... return redirect('some-view-name', foo='bar') 传递要重定向的一个硬编码的URL:
def my_view(request): ... return redirect('/some/url/')也可以是一个完整的URL:def my_view(request): ... return redirect('http://example.com/') 默认情况下,redirect() 返回一个临时重定向。以上所有的形式都接收一个permanent 参数;如果设置为True,将返回一个永久的重定向:
def my_view(request): ... object = MyModel.objects.get(...) return redirect(object, permanent=True)
模板层(template)
python的模板:HTML代码+模板语法
模版包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签。
def current_time(req): # ================================原始的视图函数 # import datetime # now=datetime.datetime.now() # html="现在时刻:%s.
" %now # ================================django模板修改的视图函数 # from django.template import Template,Context # now=datetime.datetime.now() # t=Template('现在时刻是:{ {current_date}}
') # #t=get_template('current_datetime.html') # c=Context({'current_date':str(now)}) # html=t.render(c) # # return HttpResponse(html) #另一种写法(推荐) import datetime now=datetime.datetime.now() return render(req, 'current_datetime.html', { 'current_date':str(now)[:19]})
模板语法之变量
views def index(request): import datetime s="hello" l=[111,222,333] # 列表 dic={ "name":"yuan","age":18} # 字典 date = datetime.date(1993, 5, 2) # 日期对象 class Person(object): def __init__(self,name): self.name=name person_yuan=Person("yuan") # 自定义类对象 person_egon=Person("egon") person_alex=Person("alex") person_list=[person_yuan,person_egon,person_alex] return render(request,"index.html",{ "l":l,"dic":dic,"date":date,"person_list":person_list}) template{ {s}}
列表:{ { l.0 }}
列表:{ { l.2 }}
字典:{ { dic.name }}
日期:{ { date.year }}
类对象列表:{ { person_list.0.name }}
模板之过滤器
语法:
| 1 | { {obj|filter__name:param}} |
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
| 1 | { { value|default: "nothing" }} |
length
返回值的长度。它对字符串和列表都起作用。例如:
| 1 | { { value|length }} |
如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
| 1 | { { value|filesizeformat }} |
如果 value 是 123456789,输出将会是 117.7 MB。
date
如果 value=datetime.datetime.now()
| 1 | { { value|date: "Y-m-d" }} |
slice
如果 value="hello world"
| 1 | { { value| slice : "2:-1" }} |
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
| 1 | { { value|truncatechars: 9 }} |
如果value是“Joel 是 a >,输出将为“Joel i ...”。
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
| 1 | value = "<a href=" ">点击</a>" |
| 1 | { { value|safe}} |
这里简单介绍一些常用的模板的过滤器,
模板之标签
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
遍历每一个元素:
{% for person in person_list %} {
{ person.name }}{% endfor %} 可以利用{% for obj in list reversed %}反向完成循环。
遍历一个字典:
{% for key,val in dic.items %} {
{ key }}:{ { val }}{% endfor %} 注:循环序号可以通过{{forloop}}显示
for ... empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %} {
{ person.name }}{% empty %} sorry,no person here
{% endfor %} if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if num > 100 or num < 0 %} 无效
{% elif num > 80 and num < 100 %} 优秀
{% else %} 凑活吧
{% endif %} with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
{% with total=business.employees.count %} { { total }} employee{ { total|pluralize }}{% endwith %} csrf_token
这个标签用于跨站请求伪造保护
自定义标签和过滤器
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags模块(模块名只能是templatetags)
3、创建任意 .py 文件,如:my_tags.py
from django import templatefrom django.utils.safestring import mark_safe # 字符串是安全的,之前safe是模版上,这是py文件里 register = template.Library() #register的名字是固定的,不可改变 @register.filterdef filter_multi(v1,v2): return v1 * v2@register.simple_tagdef simple_tag_multi(v1,v2): return v1 * v2@register.simple_tagdef my_input(id,arg): result = "" %(id,arg,) return mark_safe(result)
4、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py
{% load my_tags %} 5、使用simple_tag和filter(如何调用)
-------------------------------.html{ % load xxx %} # num=12{ { num|filter_multi:2 }} #24 { { num|filter_multi:"[22,333,4444]" }} { % simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中{ % simple_tag_multi num 5 %} 注意:filter可以用在if等语句后,simple_tag不可以
{% if num|filter_multi:30 > 100 %} { { num|filter_multi:30 }}{ % endif %} include 标签
{% include 'html-section.html' %} 引入子html内容 如果需要在一个网页多次引入同一个子模版,上面的方式就会出现问题。
因为在子模版中我们指定了变量名称,这个时候我们可以使用with 关键字给子模版指定变量 {% include 'html-section.html' with title="Summary" content=article_summary section_id="article-summary" %}{ % include 'html-section.html' with title="Article Body" content=article_body section_id="article-body" %}{ % include 'html-section.html' with title="Contact US" content=article_footer section_id="article-contact" %} inclusion_tag标签(权限系统,数据和html的整合)
1. 创建templatetags目录,在里面创建rabc文件,内容如下: from django.template import Library register = Library() # 实例化 @register.inclusion_tag('xxxxx.html') xxxxx.html是自己写的html代码 def menu_html_new(request): .... return { 'menu_dict':result} 数据会和html文件整合2. html引用,需要的地方写上 { % load rbac %} { % menu_html_new request%} request可以传参 模板继承 (extend)
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承。
{% block title %}My amazing site{%/span> endblock %} { % block content %}{% endblock %}
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
{% extends "base.html" %} { % block title %}My amazing blog{% endblock %} { % block content %}{ % for entry in blog_entries %} { { entry.title }}
{
{ entry.body }}{ % endfor %}{ % endblock %} extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到 base.html 中的三个 block 标签,并用子模版中的内容来替换这些block。根据 blog_entries 的值,输出可能看起来是这样的:


My amazing blog Entry one
This is my first entry.
Entry two
This is my second entry.
为了更好的可读性,你也可以给你的 {% endblock %} 标签一个名字。